- Michael Hohenleitner
- am
- aktualisiert 22. Januar 2024
Du möchtest wissen, wie du mit Überschriften dein Google-Ranking verbessern kannst? Ich verrate dir, ob sich der Aufwand lohnt, wie du sie richtig formatierst und wie du sie überprüfst.
Überschriften sind so alt wie das World Wide Web und auch für SEO relevant. Sie helfen Suchmaschinen, den Inhalt eines Dokuments zu verstehen und seine Struktur zu erkennen.
Damit dies reibungslos funktioniert, sollten einige Punkte bei der Verwendung von SEO-Überschriften beachtet werden.
Das Wichtigste in Kürze
- Überschriften helfen Google und anderen Suchmaschinen, die inhaltliche Struktur einer Seite zu erkennen.
- Die korrekte Verwendung von Überschriften kann sich positiv auf das Ranking in den Suchergebnissen auswirken.
- Überschriften sollten hierarchisch korrekt und nur im Hauptinhalt der Seite verwendet werden.
Inhalt
Warum sind Überschriften für SEO wichtig?
Es gibt zwei Gründe, warum Überschriften bei der Suchmaschinenoptimierung eine Rolle spielen:
- Technisch: sie geben dem Inhalt Struktur und Hierarchie
- Inhaltlich: sie geben den Suchmaschinen Hinweise, worum es inhaltlich geht
In diesem Beitrag geht es um die technische Komponente von Überschriften in der Suchmaschinenoptimierung:
Überschriften in der technischen SEO
Sowohl Browser als auch Suchmaschinen verarbeiten HTML-Dokumente. Der Browser zeigt das Dokument an, während die Suchmaschine das Dokument ausliest und indexiert.
Schon zu Beginn des World Wide Web wurden vom W3C HTML-Tags entwickelt, die Inhalte ähnlich strukturieren, wie wir es aus dem Printbereich kennen: mit Absätzen, Bildern und auch Überschriften. Damit war es möglich, Inhalte nicht nur zu erstellen, sondern auch zu strukturieren.
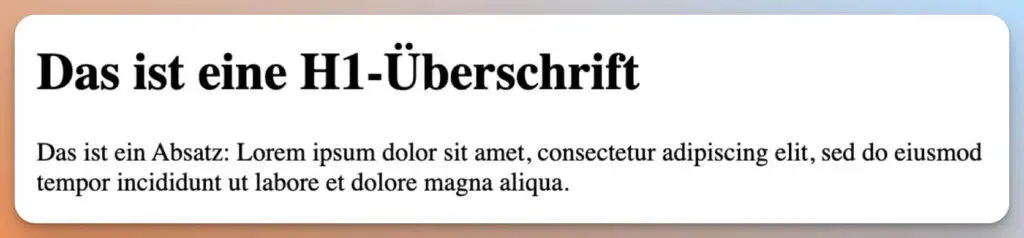
Ohne optische Gestaltung (mittels CSS) werden solche Inhalte erzeugt:

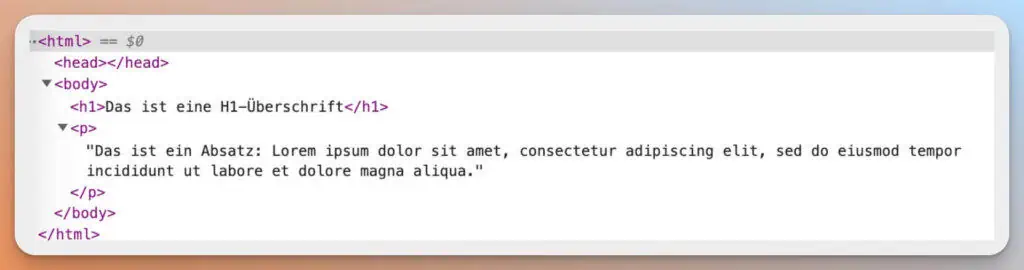
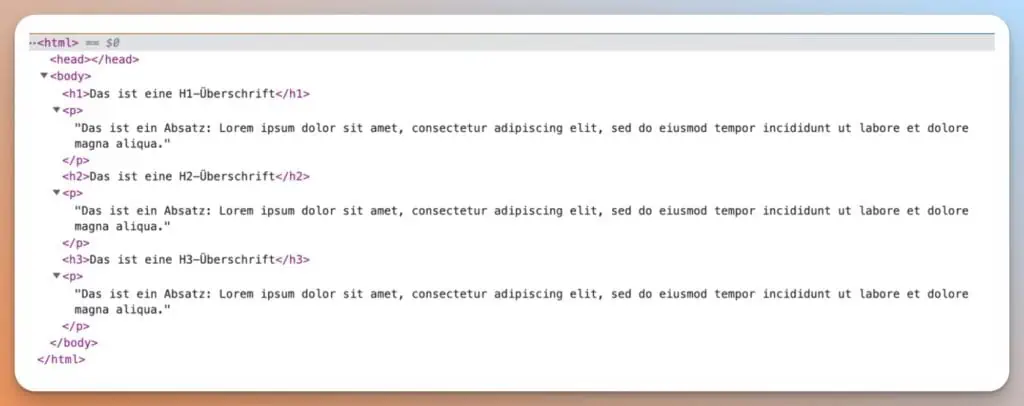
Das entsprechende HTML sieht wie folgt aus

Anhand der HTML-Tags erkennt der Browser, wie der Inhalt dargestellt werden soll. Eine Überschrift der ersten Hierarchie (h1-Tag) wird entsprechend groß dargestellt, um ihre Bedeutung als Hauptüberschrift hervorzuheben. Das h im Tag steht für Headline und die Zahl für die Hierarchie, in der sie sich befindet. Nach den HTML-Spezifikationen sind Hierarchien von h1 bis h6 möglich.
Überschriften bestehen immer aus einem öffnenden
<h1>und einem schließenden Tag (erkennbar am /)
</h1>SEO Überschriften: Hierarchie und Struktur
So kennen wir es von gedruckten Zeitungen: Jede Seite hat eine große Hauptüberschrift, gefolgt von Text und Unterüberschriften. Diese Praxis hat sich auch im Web durchgesetzt und ist weitgehend aktuell.
Das bedeutet, dass pro Seite eine Überschrift (h1-Tag) vorhanden ist.
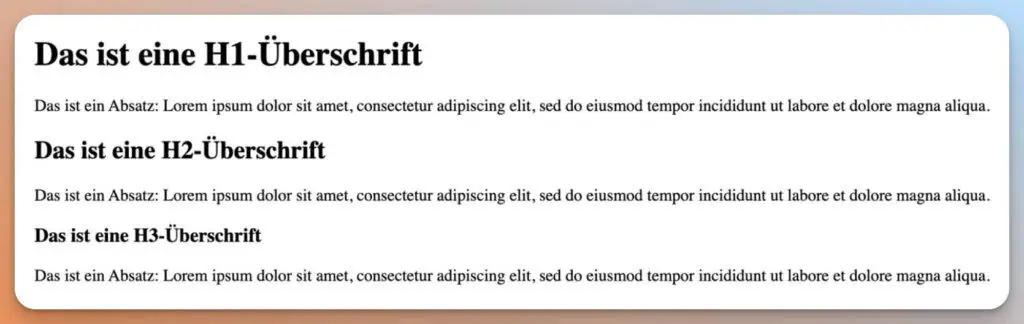
Um den Inhalt zu strukturieren, kann auf die Überschriften der untergeordneten Hierarchien h2 bis h6 zurückgegriffen werden:

Das HTML:

💡 Mehrere H1-Überschriften bei HTML 5?
Obwohl die Spezifikationen für HTML5-Dokumente die Verwendung mehrerer H1-Überschriften pro Dokument erlauben, wird dies nicht empfohlen:
While using multiple h1 elements on one page is allowed by the HTML standard (as long as they are not nested), this is not considered a best practice. A page should generally have a single h1 element that describes the content of the page (similar to the document’s title element). (Quelle)
Auch aus SEO-Sicht sollte darauf geachtet werden, dass es nur eine H1-Überschrift pro Seite gibt.
Während H1 nur einmal pro Seite vorkommen sollte, können die Überschriften aller anderen Hierarchien beliebig oft verwendet werden.
Wichtig ist jedoch, dass die Reihenfolge eingehalten wird. Auf eine h1 sollte also nicht direkt eine h3 folgen, sondern zuerst eine h2.
Wie tief sollte eine Überschriften-Hierarchie sein?
Hier gilt der Grundsatz: so tief wie nötig, so flach wie möglich. Es ist zwar möglich, Überschriften bis zur 6. Ebene zu verwenden, aber in der Regel wird das Dokument dadurch nicht übersichtlicher. Ich persönlich verwende meist Überschriften bis zur 3.
Wo sollten Überschriften im Dokument platziert werden?
Aus SEO-Sicht: Es ist davon auszugehen, dass Suchmaschinen wie Google den Hauptinhalt (Main Content) der Seite identifizieren und für das Ranking heranziehen. Hier sollten auch die Überschriften stehen. Der Rest der Seite (Boilerplate) sollte keine Überschriften enthalten. Dies wird gerne missachtet und Sidebars oder Footer werden aus optischen Gründen mit Überschriften versehen. Davon ist jedoch abzuraten.
✊ Faustregel: Immer wenn eine Überschrift (inhaltlich) mehrfach auf einer Website vorkommt, sollte geprüft werden, ob dies so gewollt ist (meistens nicht!).
Welche Rolle spielen SEO-Überschriften überhaupt?
Es gibt seitens Google widersprüchliche Aussagen dazu: mal heißt es „das Leben gehe auch ohne H-Überschriften weiter“ ein anderes Mal heißt es „Google nutzt Überschriften, um Inhalte besser zu verstehen“.
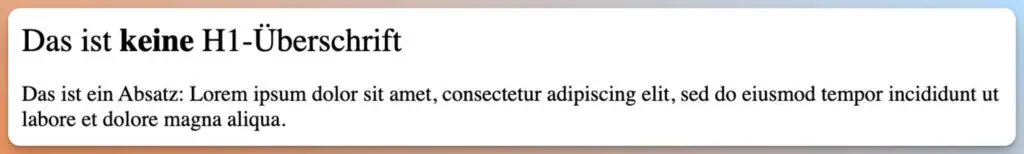
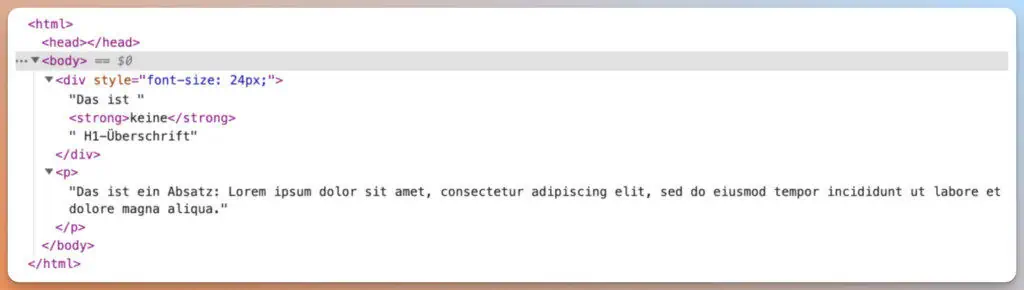
Meine persönliche Meinung dazu ist: Google verlässt sich nicht darauf, dass Webseitenbetreiber ihre Überschriften korrekt setzen. Da Google bei jeder Seite nicht nur das HTML auslässt, sondern die Seite wie ein Browser rendert, sind die korrekten H-Tags nicht so wichtig. Google erkennt anhand der optischen Formatierung, ob es sich um eine Überschrift handelt.

Hier wurde lediglich ein Container um einen normalen Text gesetzt, der den Text wie eine Überschrift aussehen lässt.

Aus Nutzersicht ist es besonders wichtig, dass Überschriften klar als solche erkennbar sind und das Lesen bzw. Scannen der Inhalte erleichtern.
Auch aus Sicht der Barrierefreiheit spielt die semantisch korrekte Auszeichnung von Überschriften eine Rolle. Denn: Screenreader, die sehbehinderten Menschen die Seiten vorlesen, orientieren sich auch an der Überschriftenstruktur der Seiten.
Eine korrekte Kennzeichnung von Überschreitungen zahlt sich also sowohl für den Nutzer als auch für den SEO aus.
SEO Überschriften Check
Um herauszufinden, ob bei deinen Überschriften Handlungsbedarf besteht, solltest du regelmäßig überprüfen, ob deine Überschriften korrekt umgesetzt sind. Dabei sind folgende Punkte zu beachten
- Nur eine h1 pro Dokument
- Die h1 ist auf jeder Seite vorhanden
- Eine h2 ist mindestens einmal auf jeder Seite vorhanden
- Keine Überschriften außerhalb des Main-Contents verwenden
- Nur Überschriften der Hierarchien h1-h3 verwenden (Empfehlung)
- Es sind keine leeren h-Tags vorhanden
- Die Reihenfolge der Überschriften korrekt einhalten
Tools zum Überschriften Check
SEO Tools wie Screaming Frog (bis zu 500 URLs kostenlos) prüfen, ob H1 und H2 Headlines auf den Seiten vorhanden sind und ob es Duplikate gibt.
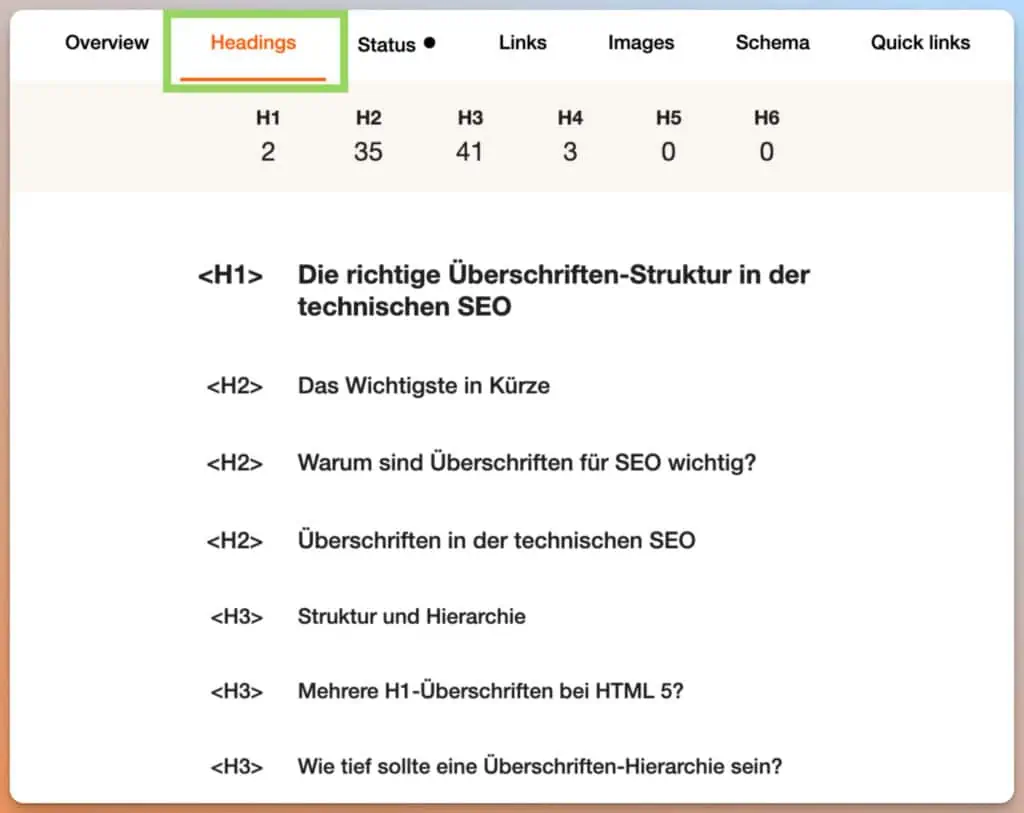
Auf einzelnen Seiten kannst du mit Browser Add-ons wie SEO PRO prüfen, ob die aktuell aufgerufene Seite eine korrekte Überschriftenstruktur hat.

Fazit
Es kann sich lohnen, etwas technischen Aufwand in die Optimierung der Überschriftenstruktur deiner Website zu investieren. Je mehr Seiten und Traffic du hast, desto größer ist der Hebel, den du mit einer einmaligen Optimierung deines Seiten-Templates in der Hand hast.

Hol dir unser Wissen direkt in dein Postfach!
Einmal pro Woche schicken wir dir Wissenswertes rund um WordPress, SEO, KI, Datenschutz, Sicherheit, Texte, Bilder und Webdesign – verständlich aufbereitet, ergänzt um spannende Einblicke in den StrategieVier-Allltag. Trag dich direkt hier in unseren Newsletter ein!
Du meldest dich zu unserem Newsletter an. Macht vier Mal Website-Wissen pro Monat. Dafür nutzen wir Active Campaign. Du kannst dich jederzeit per Klick abmelden. Datenschutz.